+
+
+
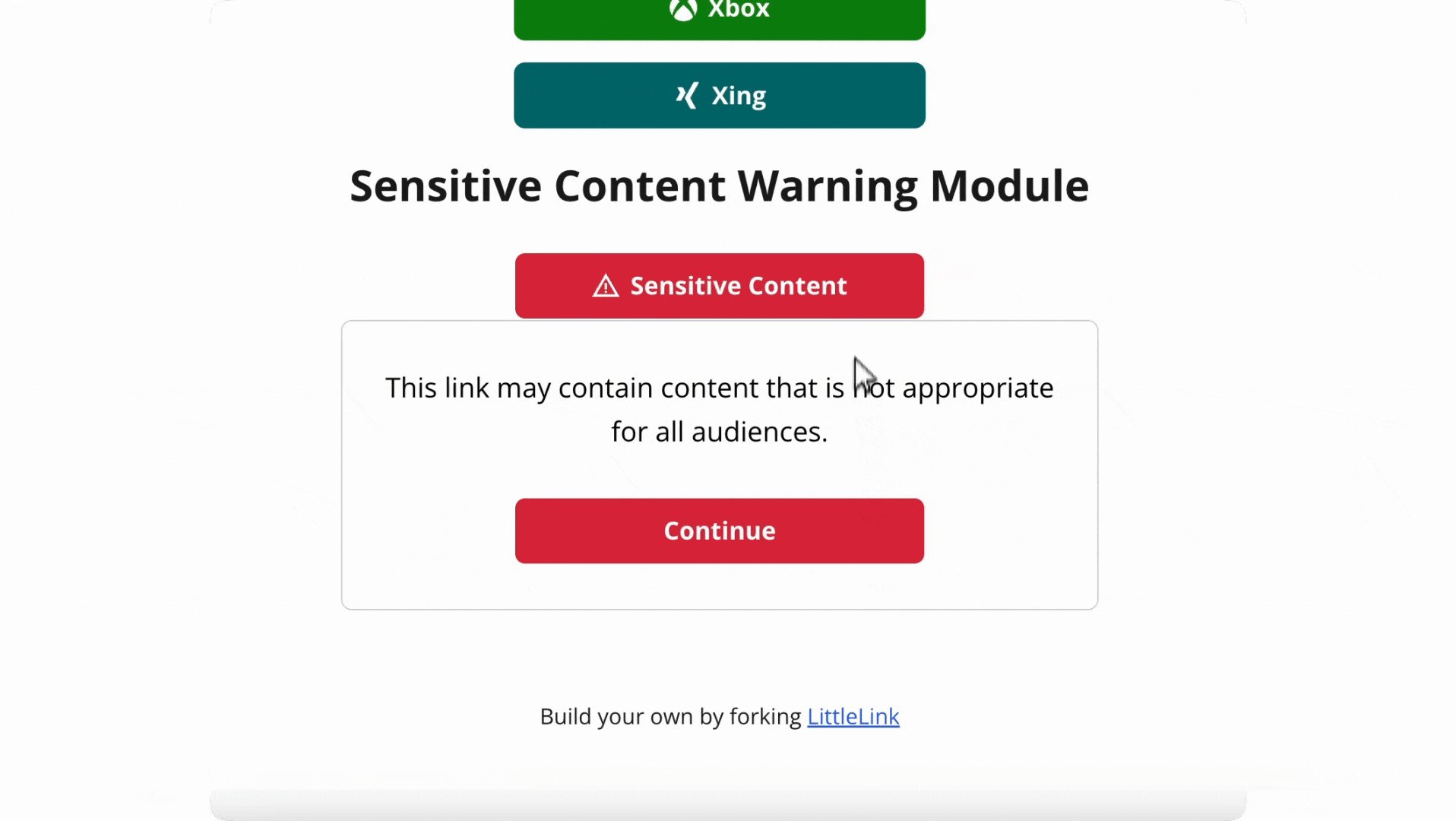
+ This link may contain content that is not appropriate for all audiences.
+ + +
+### How It Works
+
+1. **Copy the CSS**
+ Download `sensitive-content.css` from this repo (in the `css` folder) and place it in your LittleLink project’s `css` folder. You can adjust the button color that is declared in `sensitive-content.css` or use a button color style from `brands.css` or `brands-extended.css` to adjust the button to any styling of your choice.
+
+2. **Copy the JS**
+ Download `js` folder which contains `sensitive-content.js` from this repo and place it in your LittleLink project. By default LittleLink doesn't use any JS.
+
+3. **Reference Them**
+ In your `index.html` (or `preview.html` in LittleLink Extended), add the CSS after your main styles:
+ ```html
+
+
+
+ ```
+ Then load the JS near the bottom of ``:
+ ```html
+
+ ```
+
+4. **Add the HTML Snippet**
+ Wherever you want a “Sensitive Content” button, insert:
+ ```html
+
+ ```
+ - **`data-continue-url="..."`** sets the external link for the “Continue” button.
+ - **`.sensitive-trigger`** toggles the panel open/close.
+ - **`.sensitive-panel`** is the collapsible container.
+ - **`.sensitive-continue`** triggers navigation to the `data-continue-url`.
+
+### Multiple Sensitive Content Panels
+
+You can add **multiple** sensitive content panels by repeating the snippet above with different `data-continue-url` values. The JS automatically handles each one independently, so each panel can open a different link.
\ No newline at end of file
diff --git a/VERSION.md b/VERSION.md
index 87d7301..bbf055c 100644
--- a/VERSION.md
+++ b/VERSION.md
@@ -1,6 +1,14 @@
# LittleLink Extended Version History
-## Current Version: v3.0.0
+## Current Version: v3.1.0
+
+### v3.1.0 - 03/16/2025
+- Added Babylist button
+- Fixed SimpleX Chat Alt
+- Added Sensitve Content Warning Modile
+ - Adds `JS` folder with `sensitive-content.js`
+ - Adds a new `css` file for `sensitve-content.css`
+ - Adds a new `generic-warning.svg`
### v3.0.0 - 11/13/2024
LittleLink Extended has been updated to reflect all modernizations of the core LittleLink repo.
diff --git a/css/brands-extended.css b/css/brands-extended.css
index caed508..7129f7d 100644
--- a/css/brands-extended.css
+++ b/css/brands-extended.css
@@ -59,6 +59,13 @@
--button-border:1px solid #FFFFFF;
}
+/* Babylist */
+.button-babylist {
+ --button-text:#FFFFFF;
+ --button-background:#6E3264;
+ --button-border:1px solid #FFFFFF;
+}
+
/* Bandsintown */
.button-bandsintown {
--button-text:#FFFFFF;
@@ -356,8 +363,8 @@
/* SimpleX Chat Alt */
.button-simplex-alt {
- --button-text:#FFFFFF;
- --background-color: #000000;
+ --button-text:#FFFFFF;
+ --button-background:#000000;
--button-border: 1px solid #FFFFFF;
}
diff --git a/css/sensitive-content.css b/css/sensitive-content.css
new file mode 100644
index 0000000..292228a
--- /dev/null
+++ b/css/sensitive-content.css
@@ -0,0 +1,63 @@
+/* Optional "Sensitive Content" Slide-Down Panel
+ ----------------------------------------------
+ By default, it's collapsed (max-height: 0) and
+ pushes content down in normal flow when open.
+*/
+
+/* Sensitive Warning Button Styling */
+.button-sensitive {
+ --button-text:#ffffff;
+ --button-background:#D72638;
+ --button-border:1px solid #ffffff;
+}
+
+/* Container so everything is grouped nicely */
+.slide-container {
+ margin: 0; /* We let the .button margin handle spacing */
+ }
+
+ /* The slide-down panel starts collapsed */
+ .sensitive-panel {
+ margin-top: -1rem;
+ margin-bottom: 1rem;
+ max-height: 0;
+ overflow: hidden;
+ transition: max-height 0.3s ease;
+ border: none;
+ border-radius: 0.5rem;
+ }
+
+ /* When open, show border and expand */
+ .sensitive-panel.open {
+ max-height: 300px;
+ border: 1px solid #ccc;
+ margin-bottom: 1rem;
+ }
+
+ /* The panel's content area */
+ .sensitive-panel__content {
+ position: relative;
+ background-color: #fff;
+ color: #000;
+ padding: 1rem;
+ box-sizing: border-box;
+ }
+
+ /* Basic spacing inside the panel */
+ .sensitive-panel__content p {
+ margin: 1rem 0;
+ }
+
+ .sensitive-panel__content .button {
+ margin-top: 1rem;
+ }
+
+ /* Dark theme support */
+ :root.theme-dark .sensitive-panel__content {
+ background-color: #121212;
+ color: #ffffff;
+ }
+ :root.theme-dark .sensitive-panel.open {
+ border-color: #444;
+ }
+
\ No newline at end of file
diff --git a/images/icons-extended/babylist.svg b/images/icons-extended/babylist.svg
new file mode 100644
index 0000000..7e1af32
--- /dev/null
+++ b/images/icons-extended/babylist.svg
@@ -0,0 +1,10 @@
+
diff --git a/images/icons-extended/generic-warning.svg b/images/icons-extended/generic-warning.svg
new file mode 100644
index 0000000..f958e7b
--- /dev/null
+++ b/images/icons-extended/generic-warning.svg
@@ -0,0 +1,3 @@
+
diff --git a/js/sensitive-content.js b/js/sensitive-content.js
new file mode 100644
index 0000000..7859587
--- /dev/null
+++ b/js/sensitive-content.js
@@ -0,0 +1,47 @@
+document.addEventListener('DOMContentLoaded', function () {
+ // 1) Check for slide-container
+ const containers = document.querySelectorAll('.slide-container');
+
+ containers.forEach((container) => {
+ // 2) Find the key elements inside this container
+ const trigger = container.querySelector('.sensitive-trigger');
+ const panel = container.querySelector('.sensitive-panel');
+ const continueBtn = container.querySelector('.sensitive-continue');
+
+ // 3) Read the URL from data-continue-url
+ const externalUrl = container.dataset.continueUrl;
+
+ // Safety checks: if we don’t have a trigger or panel, skip
+ if (!trigger || !panel) return;
+
+ // 4) Toggle panel on trigger click
+ trigger.addEventListener('click', function (evt) {
+ evt.preventDefault();
+ panel.classList.toggle('open'); // open if closed, close if open
+ });
+
+ // 5) Close panel if user clicks outside
+ document.addEventListener('click', function (evt) {
+ if (
+ panel.classList.contains('open') &&
+ !panel.contains(evt.target) &&
+ evt.target !== trigger
+ ) {
+ panel.classList.remove('open');
+ }
+ });
+
+ // 6) “Continue” button
+ if (continueBtn) {
+ continueBtn.addEventListener('click', function () {
+ // Close the panel
+ panel.classList.remove('open');
+
+ // If there's a data-continue-url, open it in a new tab
+ if (externalUrl) {
+ window.open(externalUrl, '_blank');
+ }
+ });
+ }
+ });
+ });
\ No newline at end of file
diff --git a/preview.html b/preview.html
index 8167c5f..1f2566e 100644
--- a/preview.html
+++ b/preview.html
@@ -33,6 +33,9 @@
+
+
+
@@ -62,6 +65,8 @@
@@ -258,7 +284,9 @@
-
+
+
+
+
+### How It Works
+
+1. **Copy the CSS**
+ Download `sensitive-content.css` from this repo (in the `css` folder) and place it in your LittleLink project’s `css` folder. You can adjust the button color that is declared in `sensitive-content.css` or use a button color style from `brands.css` or `brands-extended.css` to adjust the button to any styling of your choice.
+
+2. **Copy the JS**
+ Download `js` folder which contains `sensitive-content.js` from this repo and place it in your LittleLink project. By default LittleLink doesn't use any JS.
+
+3. **Reference Them**
+ In your `index.html` (or `preview.html` in LittleLink Extended), add the CSS after your main styles:
+ ```html
+
+
+
+ ```
+ Then load the JS near the bottom of ``:
+ ```html
+
+ ```
+
+4. **Add the HTML Snippet**
+ Wherever you want a “Sensitive Content” button, insert:
+ ```html
+
+ ```
+ - **`data-continue-url="..."`** sets the external link for the “Continue” button.
+ - **`.sensitive-trigger`** toggles the panel open/close.
+ - **`.sensitive-panel`** is the collapsible container.
+ - **`.sensitive-continue`** triggers navigation to the `data-continue-url`.
+
+### Multiple Sensitive Content Panels
+
+You can add **multiple** sensitive content panels by repeating the snippet above with different `data-continue-url` values. The JS automatically handles each one independently, so each panel can open a different link.
\ No newline at end of file
diff --git a/VERSION.md b/VERSION.md
index 87d7301..bbf055c 100644
--- a/VERSION.md
+++ b/VERSION.md
@@ -1,6 +1,14 @@
# LittleLink Extended Version History
-## Current Version: v3.0.0
+## Current Version: v3.1.0
+
+### v3.1.0 - 03/16/2025
+- Added Babylist button
+- Fixed SimpleX Chat Alt
+- Added Sensitve Content Warning Modile
+ - Adds `JS` folder with `sensitive-content.js`
+ - Adds a new `css` file for `sensitve-content.css`
+ - Adds a new `generic-warning.svg`
### v3.0.0 - 11/13/2024
LittleLink Extended has been updated to reflect all modernizations of the core LittleLink repo.
diff --git a/css/brands-extended.css b/css/brands-extended.css
index caed508..7129f7d 100644
--- a/css/brands-extended.css
+++ b/css/brands-extended.css
@@ -59,6 +59,13 @@
--button-border:1px solid #FFFFFF;
}
+/* Babylist */
+.button-babylist {
+ --button-text:#FFFFFF;
+ --button-background:#6E3264;
+ --button-border:1px solid #FFFFFF;
+}
+
/* Bandsintown */
.button-bandsintown {
--button-text:#FFFFFF;
@@ -356,8 +363,8 @@
/* SimpleX Chat Alt */
.button-simplex-alt {
- --button-text:#FFFFFF;
- --background-color: #000000;
+ --button-text:#FFFFFF;
+ --button-background:#000000;
--button-border: 1px solid #FFFFFF;
}
diff --git a/css/sensitive-content.css b/css/sensitive-content.css
new file mode 100644
index 0000000..292228a
--- /dev/null
+++ b/css/sensitive-content.css
@@ -0,0 +1,63 @@
+/* Optional "Sensitive Content" Slide-Down Panel
+ ----------------------------------------------
+ By default, it's collapsed (max-height: 0) and
+ pushes content down in normal flow when open.
+*/
+
+/* Sensitive Warning Button Styling */
+.button-sensitive {
+ --button-text:#ffffff;
+ --button-background:#D72638;
+ --button-border:1px solid #ffffff;
+}
+
+/* Container so everything is grouped nicely */
+.slide-container {
+ margin: 0; /* We let the .button margin handle spacing */
+ }
+
+ /* The slide-down panel starts collapsed */
+ .sensitive-panel {
+ margin-top: -1rem;
+ margin-bottom: 1rem;
+ max-height: 0;
+ overflow: hidden;
+ transition: max-height 0.3s ease;
+ border: none;
+ border-radius: 0.5rem;
+ }
+
+ /* When open, show border and expand */
+ .sensitive-panel.open {
+ max-height: 300px;
+ border: 1px solid #ccc;
+ margin-bottom: 1rem;
+ }
+
+ /* The panel's content area */
+ .sensitive-panel__content {
+ position: relative;
+ background-color: #fff;
+ color: #000;
+ padding: 1rem;
+ box-sizing: border-box;
+ }
+
+ /* Basic spacing inside the panel */
+ .sensitive-panel__content p {
+ margin: 1rem 0;
+ }
+
+ .sensitive-panel__content .button {
+ margin-top: 1rem;
+ }
+
+ /* Dark theme support */
+ :root.theme-dark .sensitive-panel__content {
+ background-color: #121212;
+ color: #ffffff;
+ }
+ :root.theme-dark .sensitive-panel.open {
+ border-color: #444;
+ }
+
\ No newline at end of file
diff --git a/images/icons-extended/babylist.svg b/images/icons-extended/babylist.svg
new file mode 100644
index 0000000..7e1af32
--- /dev/null
+++ b/images/icons-extended/babylist.svg
@@ -0,0 +1,10 @@
+
diff --git a/images/icons-extended/generic-warning.svg b/images/icons-extended/generic-warning.svg
new file mode 100644
index 0000000..f958e7b
--- /dev/null
+++ b/images/icons-extended/generic-warning.svg
@@ -0,0 +1,3 @@
+
diff --git a/js/sensitive-content.js b/js/sensitive-content.js
new file mode 100644
index 0000000..7859587
--- /dev/null
+++ b/js/sensitive-content.js
@@ -0,0 +1,47 @@
+document.addEventListener('DOMContentLoaded', function () {
+ // 1) Check for slide-container
+ const containers = document.querySelectorAll('.slide-container');
+
+ containers.forEach((container) => {
+ // 2) Find the key elements inside this container
+ const trigger = container.querySelector('.sensitive-trigger');
+ const panel = container.querySelector('.sensitive-panel');
+ const continueBtn = container.querySelector('.sensitive-continue');
+
+ // 3) Read the URL from data-continue-url
+ const externalUrl = container.dataset.continueUrl;
+
+ // Safety checks: if we don’t have a trigger or panel, skip
+ if (!trigger || !panel) return;
+
+ // 4) Toggle panel on trigger click
+ trigger.addEventListener('click', function (evt) {
+ evt.preventDefault();
+ panel.classList.toggle('open'); // open if closed, close if open
+ });
+
+ // 5) Close panel if user clicks outside
+ document.addEventListener('click', function (evt) {
+ if (
+ panel.classList.contains('open') &&
+ !panel.contains(evt.target) &&
+ evt.target !== trigger
+ ) {
+ panel.classList.remove('open');
+ }
+ });
+
+ // 6) “Continue” button
+ if (continueBtn) {
+ continueBtn.addEventListener('click', function () {
+ // Close the panel
+ panel.classList.remove('open');
+
+ // If there's a data-continue-url, open it in a new tab
+ if (externalUrl) {
+ window.open(externalUrl, '_blank');
+ }
+ });
+ }
+ });
+ });
\ No newline at end of file
diff --git a/preview.html b/preview.html
index 8167c5f..1f2566e 100644
--- a/preview.html
+++ b/preview.html
@@ -33,6 +33,9 @@
+
+
+
@@ -62,6 +65,8 @@
@@ -258,7 +284,9 @@
-
+
+
+